HTTP Live Streaming 動画配信のやり方 (実践)
前回は、HTTP Live Streamingの概要について、書きましたので今回は、実際に作ってみましょう。
動画を用意する
HLSで配信する動画として、「Big Buck Bunny」を素材にします。この動画は、Creative Commonsのライセンスでクレジットを表示すれば、商用、二次的著作物でも利用できる使い勝手の良い動画です。たまに見かける動画ですね。

(c) copyright 2008, Blender Foundation / www.bigbuckbunny.org
ダウンロード
http://www.bigbuckbunny.org/index.php/download/
1280×720のMP4ファイルをダウンロードします。
エンコードする
今回は、WiFiをターゲットとして下記のようにしました。
コンテナフォーマット MPEG-2 TS
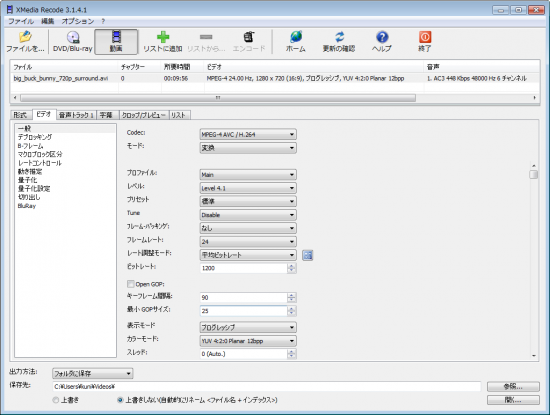
映像 H.264
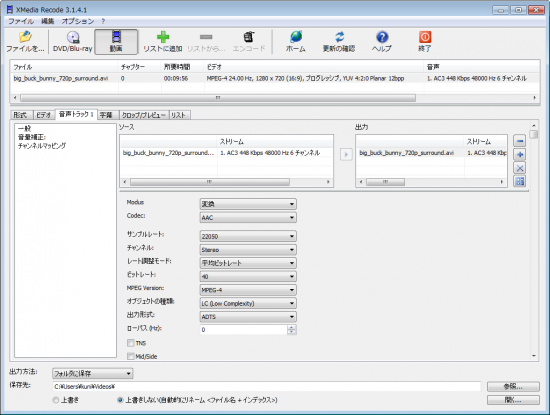
音声 ACC
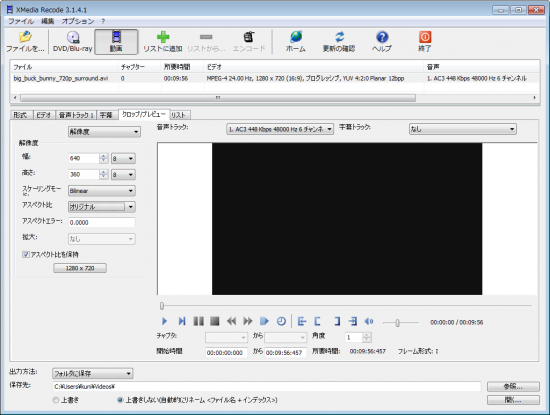
サイズ 640 x 360
オーディオサンプルレート 22.05 kHz
オーディオビットレート 40 kbps
ビデオビットレート 1200 kbps
キーフレーム 90
フレームレート 24(元映像のフレームレート)
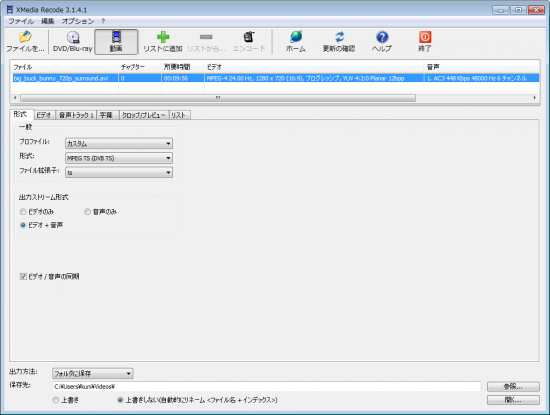
エンコーダーは、コマンドラインのffmpegなど何でも良いですが、Xmedia Recodeを利用しました。
エンコードすると、tsファイルができあがります。

セグメンターで映像を分割する
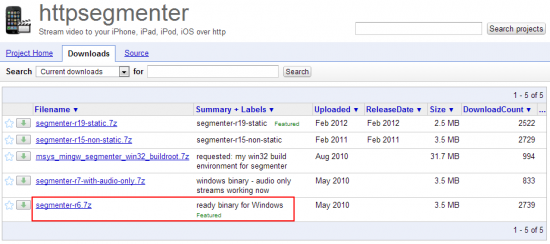
動画を分割するには、セグメンターを利用します。ここでは「httpsegmenter」を利用します。
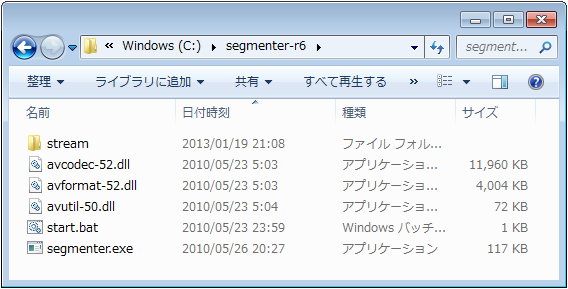
Windowsで作業しているため、ready binary for Windows の「segmenter-r6.7z」をダウンロードします。ただ、7zで圧縮されているので、7-Zipなどのファイルアーカイバで解凍して、C:\segmenter-r6 (Cドライブ直下)に配置します。

tsファイルは、Cドライブにmvフォルダを作りコピーします。

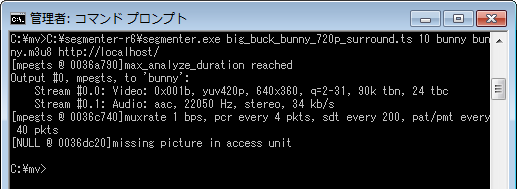
コマンドプロンプトで、mvフォルダに移動して、次のパラメータを付けて、segmenter.exeを実行します。
(例)
C:\segmenter-r6\segmenter.exe big_buck_bunny_720p_surround.ts 10 bunny bunny.m3u8 http://localhost/
(意味)
segmenter.exe [指定するMPEG-TSファイル] [セグメント間隔(秒数)] [出力するMPEG-TSファイルのプレフィックス] [出力するm3u8ファイル] [httpプレフィックス]
httpプレフィックスは、動画 .tsファイルへのパスを記載します。ここでは、例として、localhostを指定しています。適宜、書き換えてください。

実行すると、動画がバラバラと分割されます。

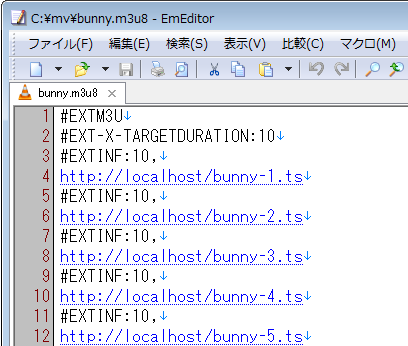
m3u8のプレイリストファイルの中身を見ると、一連の動画がリスト化され、httpプレフィックスで指定したパスに、tsファイルが付いていることがわかります。※ 相対パスでも動作します。

作成した、bunny.m3u8と、分割されたtsファイルを、Webサーバーにアップロードします。
Webサーバー MIME タイプの設定
.htaccessファイルを作り下記2行を追加します。
AddType application/x-mpegURL .m3u8
AddType video/MP2T .ts
※ VPSなど、直接Apacheに設定を加える場合は、httpd.conf などのファイルを編集してください。
iPadで確認
すべて整いましたので、動作確認をとります。アップロードしたbunny.m3u8ファイルにアクセスします。この場合は、http://localhost/bunny.m3u8 になります。Windowsで確認したい場合は、VLC media playerや、SMPlayerでm3u8にアクセスすると表示されます。(ただしタイムコード、シークバーの位置は正確に表示されませんでした。)

iPadで、再生されましたね。ただMacのSafariでは、直接bunny.m3u8にアクセスしても再生されません。HTML5 Videoにすると再生できるようになります。
(参考)
<html>
<head>
<title>HTTP Live Streaming サンプル</title>
</head>
<body>
<video controls>
<source src=”bunny.m3u8″>
</video>
</body>
</html>
いかがでしたでしょうか?。
少し長くなりましたが、作業自体は、簡単なものです。さらにパラメータのチューニングをすることで、もっと良くなると思いますので、試してみてください。
次回は、「HTTP Live Streaming でアダプティブストリーミングのやり方」について説明いたします。http://https://bizvalley.co.jp/blog/1215/