HTML5 Video レンジリクエストを利用したシーク移動の仕組み
今回は、今まであまり見かけなかったレンジリクエストによる動画再生の仕組みについて見てみようと思います。
通常 Webサーバーに、動画ファイルを置いてFlashなどで再生する場合、プログレッシブダウンロード形式になります。頭から動画データをダウンロードしながら再生するもので、まだダウンロードされていない位置にシーク移動することはできません。ダウンロードされるまで待つ必要があります。
Flashを利用した、典型的なプログレッシブダウンロード

しかしながら、HTML5 Videoで再生するときなど、典型的なプログレッシブダウンロードのはずが、ダウンロードされていない位置に、シーク移動できて、何事もなく再生ができるものがあります。これはなぜでしょうか。
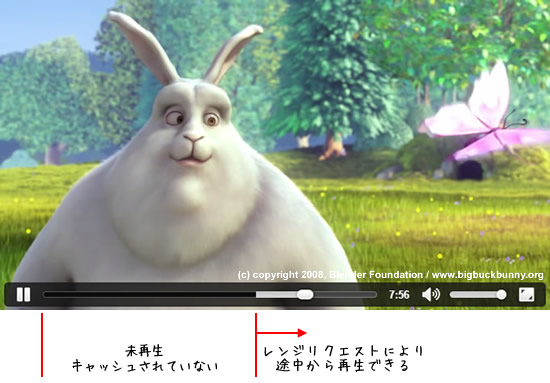
実は、プレイヤー側がサーバーに対して、レンジリクエスト(範囲リクエスト)を要求しています。これは、動画ファイルに対して、開始あたまから動画データを受信要求せず、途中からの動画データを要求しています。そのため、シークした位置からキャッシュが溜まっていくように見えます。
Google ChromeでMP4を再生

レンジリクエストの身近な例では、ブラウザでファイルをダウンロードするとき、「一時停止」「再開」ボタンが付いているものがあります、「途中からデータを取得する」という意味では、同じようなもので、Apacheなどは、デフォルトの設定でレンジリクエストが動作します。
ここでは、動画再生で、本当にレンジリクエストを行っているのかを確認してみようと思います。
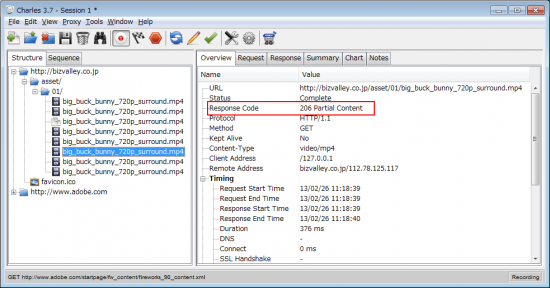
サーバーは、レンジリクエストに対するレスポンスは、「206 Partial Content」のステータスコードを返します。206 を返しているか、「Charles(チャールズ)」というソフトを利用して確認しました。 ※ Charles は、インターネットとクライアント間のトラフィックを表示できるリバースプロクシのソフトウェアです。
ブラウザ Chromeを使い、MP4ファイルにアクセスして、再生位置を変えてみます。
そうすると、サーバーが 206 Partial Content を返していることがわかります。
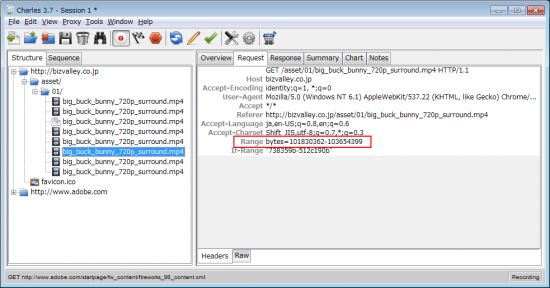
もうひとつ今度は、サーバーに対して、(開始)何バイト~(終了)何バイトのリクエストをしているか確認してみると。Range 範囲にて、バイトの範囲指定をしていることが分かります。
このように、ちょっと謎だった動画再生の仕組みが、見えてきたと思います。
今回のポイントは、
動画ファイルには、特別な設定や加工はしていません。1つの動画ファイルとしてエンコードしただけで、プレイヤー側の機能と、サーバー側の応答で、実現したものになります。
つまるところ、利用したFlashの再生プレイヤーは、対応していなかったということで。またVLC Playerでも動作しますので HTML5 Videoのプレイヤーだけが動作する、ということではありません。プレイヤー側の対応次第でレンジリクエストによる再生は、できるということになるでしょう。