FirefoxにFirefox OS Simulatorをインストールして簡単なアプリを実行する
皆さんはスマホお持ちですか?
OSは「iOS」ですか?「Android」ですか?
スマホOS市場のおよそ9割はこの2つで占められているらしいです。
ただ、最近「FirefoxOS」というのをニュースで良く見かけるようになりました。
「iOS」「Android」の2大巨頭に真っ向勝負を挑むそうです。
そして調べてみると、私も愛用しているFirefoxブラウザでシミュレータが
動作するとの情報を仕入れまして、早速試してみました。
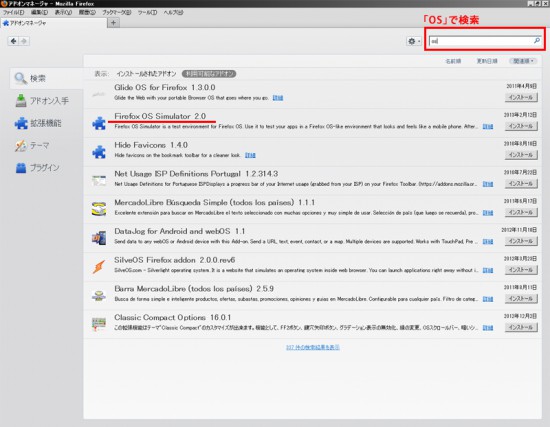
メニューのツール→アドオンでアドオンマネージャを起動させ「os」で検索すると
「Firefox OS Simulator 2.0」が出てきましたのでインストール。
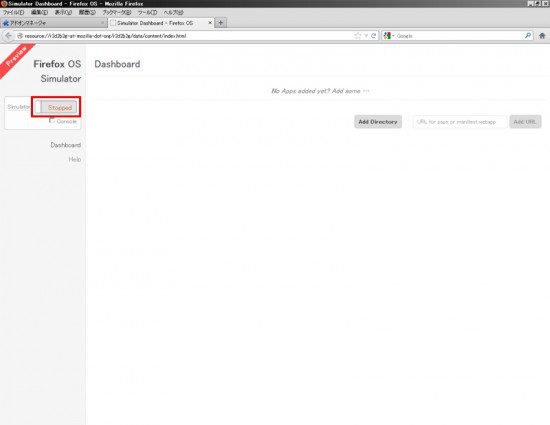
ほどなくインストールが完了。自動的にダッシュボードが現れました。
以後はメニューのツール→Web開発→Firefox OS Simulatorで立ち上がります。
左にあるStoppedをクリックしてRunningに切り替えるといよいよシミュレータの起動です。
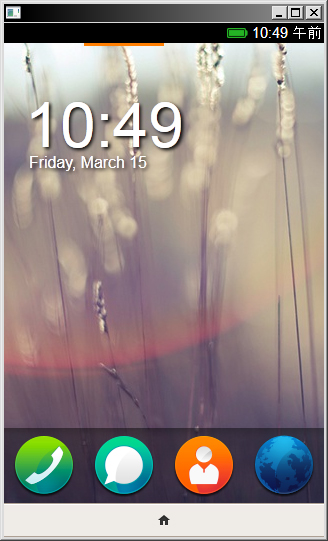
何の細かい設定も無く、いとも簡単に起動しました。
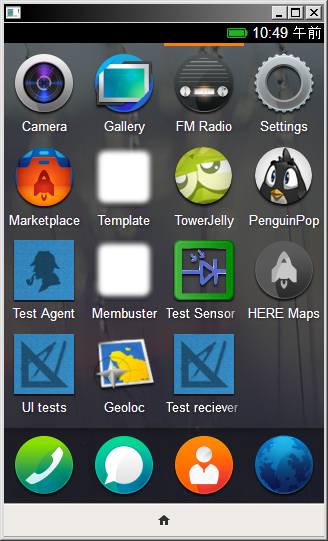
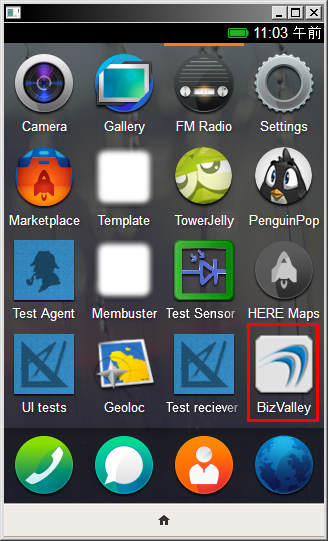
スワイプさせると色々プリセットのアプリが出てきました。
さて、このシミュレータですが本来はアプリ開発者の為に提供されているものでして、
私のような開発者でも無い人間には無用の産物なのですが、ここまで来ると
試しにアプリでも作ってみようという気になってくる性分です。
調べてみるとFirefoxOSアプリはHTML5、Javascript、CSSで開発。要はWebアプリとの事。
前にHTML5を少し勉強したときに、何に使う訳でも無く作ったWebページが残っていたので、
それを流用してみることにしました。
前述の通り素人ですので、正直細かいことは分かりませんし説明も出来ませんが、
Manifestファイルというものを作れば、即FirefoxOSアプリとして使えるとのこと。
あれやこれやと調べてManifestファイル作成完了。
manifest.webapp------------
{
“version”: “0.1”,
“name”: “BizValley”,
“description”: “BizValley”,
“launch_path”: “/index.html”,
“icons”: {
“128”: “/images/icon.png”
},
“developer”: {
“name”: “BizValley”,
“url”: “http://bizvalley.co.jp”
},
“default_locale”: “ja”
}
-------------------
さて、インストールしてみましょう。
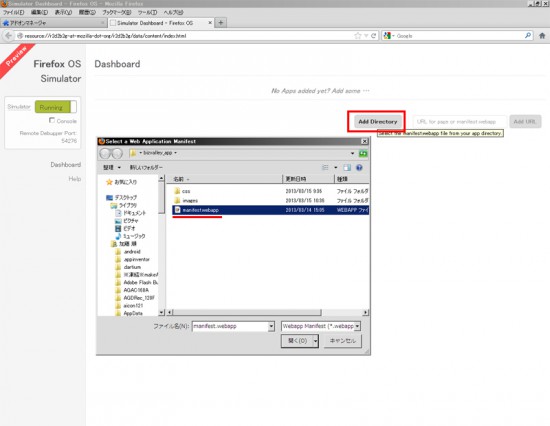
ダッシュボードのAdd Directoryから、先ほど作成したManifestファイルを選択。
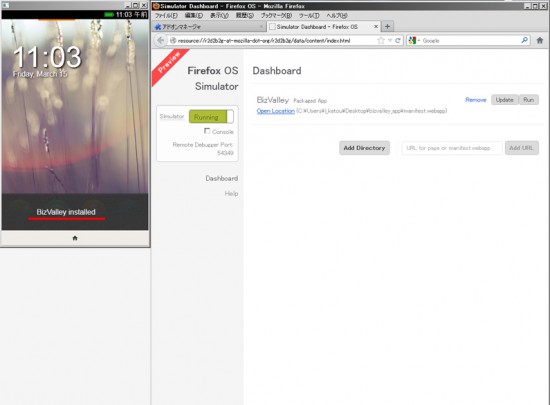
すぐにシミュレータ上に “installed”の文字が出ました。
アプリとしてちゃんと登録もされました。
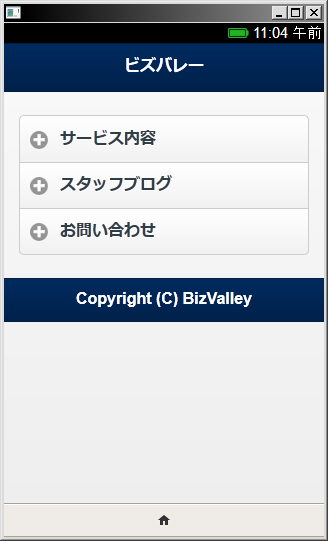
そして何の問題もなく起動。
画質悪いですが、動いている様子
以上、シミュレータのインストールから簡単なアプリの実行まで行ってみました。
そしてまた一つ私の本業に何の役にも立たない知識が増えました。