AfterEffects エクスプレッションでsin波とcos波を利用する(1)
エクスプレッションはJavaScriptをベースにしたスクリプト言語で、Adobe AfterEffectsにて
アニメーションを作成するときに使う手法の一つです。
最近エクスプレッションを使う機会が多く、特に sin(サイン)波・cos(コサイン)波 を多用しました。
馴染みのない人には何の事やらサッパリ分からないと思いますが、どんな事が出来るかを
軽くご紹介しますのでお付き合い下さい。
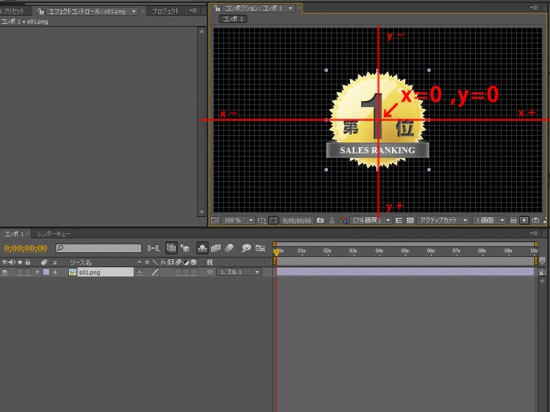
まずオブジェクトを一つ配置します。

※本来AfterEffectsの座標は左上が原点(x=0,y=0)ですが説明の便宜上中心を原点にしています
早速sin波を使ってこのオブジェクトを動かしてみましょう。
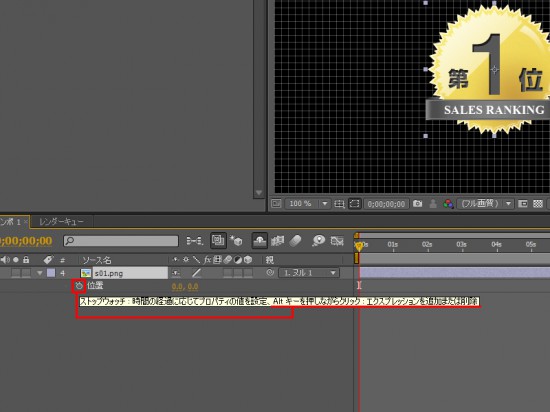
今回はオブジェクトの”位置”にエクスプレッションを使いたいと思います。
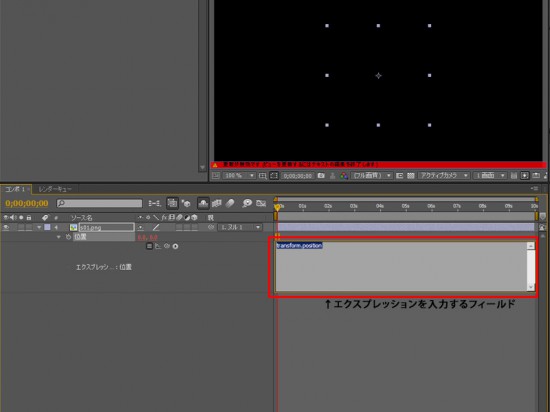
エクスプレッションを入力するフィールドが現れます。
デフォルトで何か入力されていますが、気にせず消してしまいましょう。
フィールドに次のように入力します。
x=Math.sin(time);
y=0;
[x,y]
さて、これで何が起きるでしょうか。見てみましょう。
パッと見良く分かりませんが、微妙に左右に揺れています。
と言うことは、左右(x軸方向)に何らかの数値の変化が起きています。
(動画上の数値を見ればなんとなく察しは付くと思いますが・・・)
先のエクスプレッションを見てみますと、x=Math.sin(time); とあります。
“x”という入れ物 に Math.sin(time) という文で生成した数値を入れると言う意味です。
ここで一点注意したいのが現段階では”x”はただの入れ物で、AfterEffectsは位置情報として
認識しません。
“x”って何?って状況です。
次の行 y=0; も同じです。
キモは最後の行 [x,y] です。
[○,△]の形にして初めてAfterEffectsが、○をx座標に入れて△をy座標に入れればいいのねと
認識してくれます。
従いまして、
x=Math.sin(time);
y=0;
[x,y]
の3行は下のように置き換えることも出来ます。
[Math.sin(time),0]
1行ですが意味は全く同じです。
話が逸れてしまいましたが Math.sin(time) がどんな数値生成して x に入れているか見てみます。
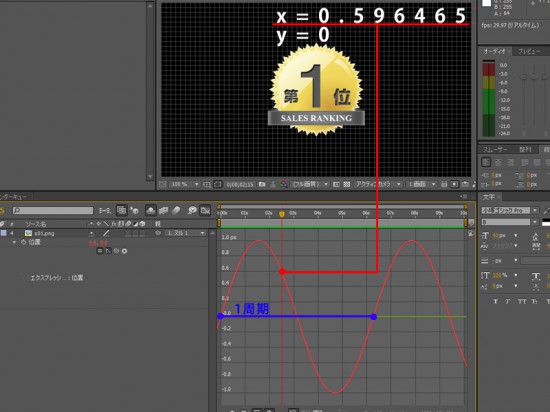
時間の経過と共に 0 → 1.0 → -1.0 → 0(ここで1周期)となだらかに変化しています。
これが Math.sin(time) が生成したsin波です。
画像では、2.5秒の時に0.5964・・・という数値を生成し、その数値を
オブジェクトのx座標(ピクセル)として扱っています。
なお、 Math.cos(time) とすると
1.0 → -1.0 → 1.0 と1からスタートします。違いはこれだけです。
ここで一つ重要なのが Math.sin(time)の time です。
これは何かと言いますと、1周期する時間を司っています。
まとめますと Math.sin(time) は、約6秒を1周期としたsin波を生成する為の
命令文と言うことになります。
“約”ってのが気持ち悪いですがそう言うものだと力業で覚えてしまって良いと思います。
(もちろん周期を気持ちよく時間と合わせる事も可能ですが追々で)
簡単に説明するつもりが、思いの外長くなってしまいましたので続きは次回に。