AfterEffects エクスプレッションでsin波とcos波を利用する(2)
前回はsin波を利用して微妙に左右に揺れるアニメーションを作成しました。
あまりに微妙すぎて良く分からなかったと思いますが、あれが基本形ですので敢えて紹介しました。
今回は少し手を加えていきます。
前回オブジェクトの位置に
x=Math.sin(time);
y=0;
[x,y]
と言うエクスプレッションを適用し、左右に1ピクセル揺らすことが出来ました。
これを改良してもう少し振れ幅を大きくしてみます。
x=Math.sin(time)*20;
y=0;
[x,y]
1行目を x=Math.sin(time); から x=Math.sin(time)*20; に変更しました。
どうなったか見てみましょう。
x軸方向に 0 → 20 → -20 → 0 ピクセルと周期的に揺らぎました。
これは Math.sin(time) が生成した数値を *20(”*”は掛け算の意味)することによって、
xの振れ幅が20倍になったからです。
当たり前ですが、この *20 を例えば *100 にすればもちろん 0 → 100 → -100 → 0 と推移します。
これで振れ幅を任意に調整できますね。
今度は周期を変てみましょう。
前回も説明しましたが Math.sin(time) の周期は約6秒です。
周期を司っているのは time ですので、これになんらかの手を加えれば良さそうです。
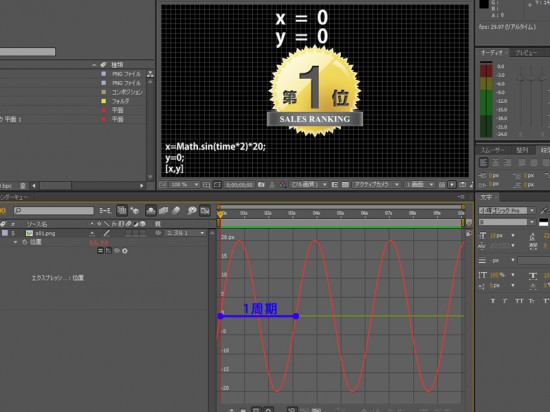
試しに、x=Math.sin(time)*20; を x=Math.sin(time*2)*20; と変更してみましょう。
いかがでしょう。ちょっと速く揺らいでいます。
波形を見てみますと、
time では約6秒だった周期が time*2 としたことによって約3秒になりました。
倍速で揺らいでいると言うことですね。
ちなみに time/2 (“/”は割り算)とすれば1/2倍速で周期が約12秒となります。
これで振れ幅と周期を任意に調整出来るようになりました。
ここまでを理解できれば、あとは応用次第でいろいろなアニメーションが作成出来ます。
今度はy軸方向にも動かしましょう。 yはずっと 0 のままでした。
試しにxに入れていた式と同じものをyに入れてみます。
x=Math.sin(time*2)*20;
y=Math.sin(time*2)*20;
[x,y]
どうなるかおおよそ察しが付きますよね。
y軸方向も 0 → 20 → -20 → 0 と周期的に揺らぎだしました。
xと同じ数値が生成されているのでyも同じで当然ですよね。
ここでy軸の周期と振れ幅を変えてみましょう。
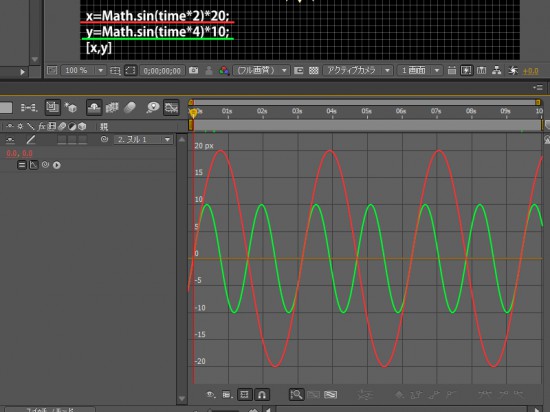
x=Math.sin(time*2)*20;
y=Math.sin(time*4)*10;
[x,y]
さてどうなるでしょうか。
ふわふわ浮いているように見えなくもないアニメーションが出来ました。
これはこれで何かに使えそうですね。
yの周期は*4 の4倍速(約1.5秒)で、振れ幅は *10 の10ピクセルです。
参考までに、波形はこの様になっています。
いかかでしょうか。
この様に数値を変えるだけで印象がかなり違うアニメーションが作成できます。
次回はこのエクスプレッションをベースにして、さらに手を加えていきたいと思います。