AfterEffects エクスプレッションでsin波とcos波を利用する(3)
前回はオブジェクトの位置に
x=Math.sin(time*2)*20;
y=Math.sin(time*4)*10;
[x,y]
というエクスプレッションを適用して、ふわふわ浮いているようなアニメーションを作成しました。
今回はこれをベースに別のアニメーションを作成します。
早速ですが記述していきましょう。
2行目を少し変更します。
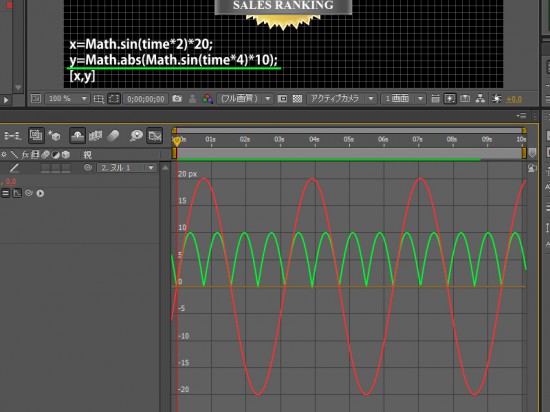
y=Math.abs(Math.sin(time*4)*10);
太字部分が書き加えられた部分です。
さて、どうなったか見てみましょう。
天井に頭をぶつけて跳ね返っているようなアニメーションができました。
書き加えた Math.abs() は()内の数値の絶対値を取得する命令です。
今回の場合は()内に Math.sin(time*4)*10 すなわち 0 → 10 → 0 → -10 → 0 と
推移する数値が入っています。
よってその絶対値ですから、 0 → 10 → 0 → 10 → 0 と なります。
波形はこのようになっています。
少し改良します。
同じく2行目を
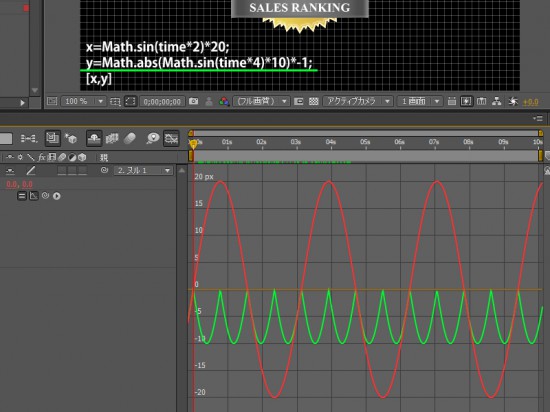
y=Math.abs(Math.sin(time*4)*10)*-1;
と、 *-1 を追加しました。
するとこのように変化します。
反復横跳びのようなアニメーションができました。
Math.abs(Math.sin(time*4)*10)が生成した 0 → 10 → 0 → 10 → 0 と推移する数値に
*-1 していますので 0 → -10 → 0 → -10 → 0 という結果になっています。
仮にこれで目的のアニメーションができたとします。
ところが、「基本的にはokだけど、もう少し動きを大きくして欲しい」とオーダーがありました。
さてどうしましょう。
簡単ですね。
前回の記事をお読みの方はすぐにお分かりだと思います。
x=Math.sin(time*2)*200;
y=Math.abs(Math.sin(time*4)*50)*-1;
[x,y]
太字部分が変更点です。
xの振れ幅を 20 → 200
yの振れ幅を 10 → 50 と変更しました。
こんな感じになりました。
ちょっと左右の動きが速すぎる気がしますが今回は良しとしましょう。
次回はオブジェクトの位置だけでなく他のプロパティにもsin波を利用した
アニメーションを作成したいと思います。