Blog
2020-01-06
AfterEffects エクスプレッション Math.expを使って加速減速を表現する
現在進行中の案件で、Math.exp というエクスプレッションを使用したアニメーションを作成しましたので少しご紹介したいと思います。
Math.exp(任意の数値); と記述した場合、約2.72を任意の数値乗した値が戻ってきます。
約2.72がどこから出てきたかは数学的な話になってしまうので深く考えずに先に行きます。
Math.exp(1); と記述すると 約2.72の一乗で約2.72。
Math.exp(2); と記述すると 約2.72の二乗で約7.39。
Math.exp(3); と記述すると 約2.72の三乗で約20.1。
・
・
・
では、任意の数値を毎度おなじみの time に置き換えましょう。
Math.exp(time);
どんな数値が生成されているか見てみます。
数値が加速して増えているように見えます。
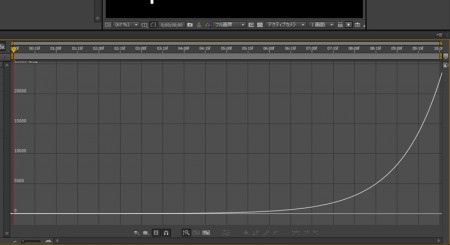
グラフも見てみましょう。
縮尺の関係で4秒位まで0に見えますが、じわじわと増えています。
この性質を利用して、加速減速を表現させることが出来ます。
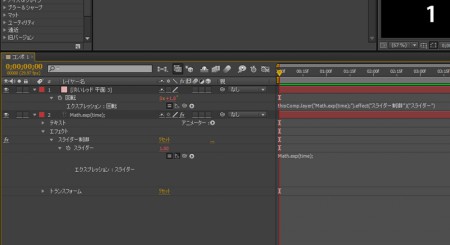
試に適当な平面を作り回転にこのエクスプレッションを記述します。
※ここでは説明の便宜上スライダー制御に記述して、ピックウィップで参照しています
徐々に回転速度が増していき、後半は逆回転して見えるほどのスピードで回転しています。
今度は徐々に遅くしてみます。
適当な数値/Math.exp(time) と記述すれば、時間とともに分母Math.exp(time)が増えていきますので戻ってくる値は徐々に0に近づいていきます。
今回は適当な数値を360としてみました。
360/Math.exp(time);
徐々に減速しました。
以前ご紹介した Math.sin 等と組み合わせれば落下してきたオブジェクトがバウンドして徐々に停止する表現などが簡単に出来ます。