Blog
2014-04-26
電車内の動画広告で見かけたアニメーションを再現させてみた
先日、電車内に設置された液晶モニターの動画広告を眺めていたら、地図上にアイコンが次々とポップアップするアニメーションが目につきました。
そしてふと、これは過去の記事で紹介したAfterEffectsのエクスプレッションで再現できそうだと思いつき、実際にやってみました。
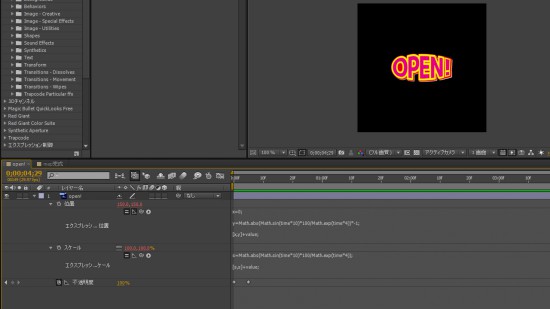
適当な画像を用意して、位置とスケールにエクスプレッションを適用します。
●位置
x=0;
y=Math.abs(Math.sin(time*10)*100/Math.exp(time*4))*-1;
[x,y]+value;
●スケール
s=Math.abs(Math.sin(time*10)*100/Math.exp(time*4));
[s,s]+value;
透明度はキーフレーム打ち5フレームかけて0%から100%に推移させました。
過去の記事 ”AfterEffects エクスプレッションでsin波とcos波を利用する(1)~(3)” と ”AfterEffects エクスプレッション Math.expを使って加速減速を表現する” を組み合わせた形です。
これを適当に地図上に並べるとそれっぽいものが出来上がりました。
結構使い勝手の良いアニメーションだと感じます。
真似をしてみるものいい勉強になりますね。
それではまた。