Blog
2014-11-06
スクリプト ~ESTK (Extend Script ToolKit)に触れて~
映像制作スッタフの橋本です。
以前木の枝が揺れるアニメーションを作成しようとした時、
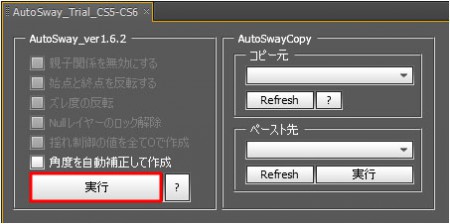
フリーのスクリプト『Auto Sway』というものを使用しました。
細かい説明は省略しますが、パペットピンツールで、
揺らしたい箇所をクリックし、あとは『Auto Sway』を起動し実行を押すだけで、
非常に作業が効率的でした。
その時、このスクリプトという存在に興味を持ち調べていると、
アフターエフェクトには、ESTK (Extend Script ToolKit)と呼ばれる
JavaScriptを使用して制御できるものがある事が分かりました。
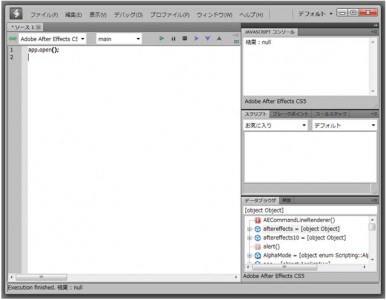
ファイル→スクリプト→スクリプトを実行ででてきます。
画像にはapp.open();というスクリプトが記載されています。
これを実行すると、アフターエフェクトのプロジェクトが入ったフォルダが開きます。
今回は簡単な例ですが、スクリプトによりアフターエフェクトを制御できました。
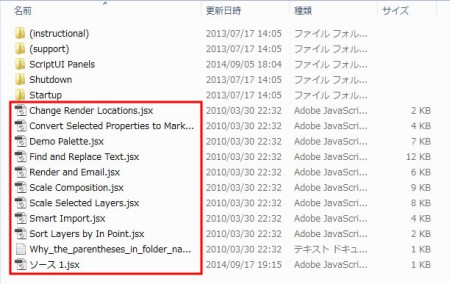
また作成したスクリプトは保存、登録もできるので、いつでも使用する事ができます。
下記フォルダの赤枠のものがスクリプトです。
スクリプトを覚えると、細かい設定をしなくても、
色々な効果が簡単に作れるようになるので、少し気にしてみようと思います。