AfterEffects エクスプレッション スライダー制御でアニメーションをコントロールする
以前の記事「AfterEffects エクスプレッション linear(リニア)を使ってシームレスなアニメーションチェンジ(2)」でちらっと出てきたスライダー制御を活用してアニメーションをコントロールしてみたいと思います。
まずは、毎度おなじみMath.sin Math.cosで適当に円運動を作ります。
※Math.sin Math.cosについてはこちらの記事をご覧ください
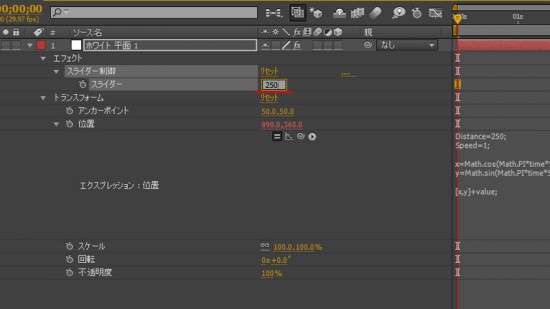
オブジェクトの位置プロパティに下記の様なエクスプレッションを記述しました。
Distance=250;
Speed=1;
x=Math.cos(Math.PI*time*Speed)*Distance;
y=Math.sin(Math.PI*time*Speed)*Distance;
[x,y]+value;
ここからスライダー制御を使って任意のタイミングで半径を変えられるようにしていきます。
Distance=250; が半径を意味していますので、この250をスライダー制御に置き換えます。
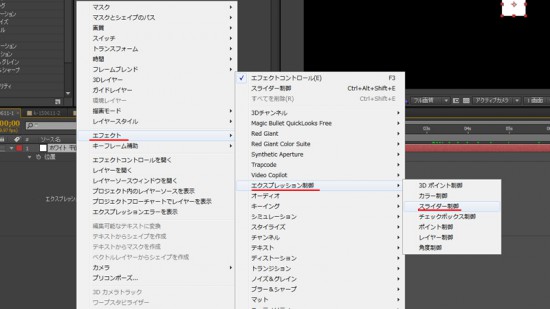
エフェクト→エクスプレッション制御→スライダー制御を選択します。

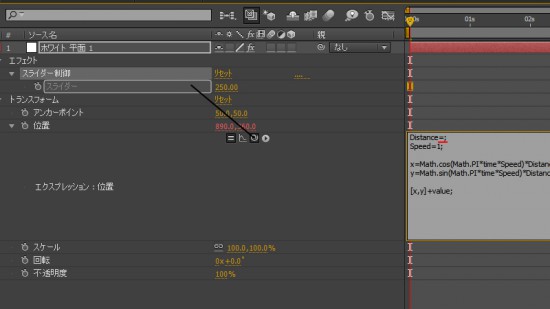
Distance=250;の”250″を削除して、位置プロパティのピックウィップを引っ張りスライダーまで伸ばします。

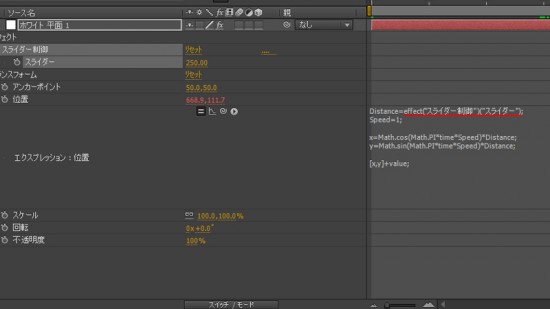
自動的に effect(“スライダー制御”)(“スライダー”) と入力されます。

これで「Distanceの値はスライダーを参照してください」と言う命令文になりました。
この状態で再生を行うと、スライダーの値は250ですので、直接250と指定していたときと全く同じアニメーションです。
ここからスライダーの値を変化させていきます。
キーフレームを打ち、スタートから3秒間250、その後2秒かけて0、さらにその後2秒かけて250へ変化させてみました。

この様なアニメーションになりました。
これだけ見てもパッとしませんが、例えばTrapcodeParticularに応用するとこのようなアニメーションが作成できます。
今回は以上です。